H5开发设计想要提升视觉效果应该从哪几方面入手?
当用户打开一款H5页面时,首先看到的往往就是H5页面的视觉设计,整体的视觉效果,而视觉效果的体现则主要是由设计决定的,设计上的问题可以说是十分庞大的。那么H5开发设计想要提升视觉效果应该从哪几方面入手?
1、H5页面设计用字重和明暗来区分层级
在构建文本内容的视觉层级的时候,可用到的属性很多,只使用大小差异来构建就显得过于单一了。在很多时候,可以借助色彩、字重、明暗来进行区分。我们可以让更重要的文本更大、字体更粗、色彩更加鲜明,或者使用更深的黑色来呈现,综合地使用这些属性来构建视觉层级。
2、H5页面设计按钮色彩的选择
当H5页面中有一些决定展示的按钮时,可以通过色彩的形式来决定传递。如使用红色和绿色来作为按钮的颜色。实际上,红色和绿色按钮的色彩含义,已经横跨物理世界和数字设计领域,我们每天在很多实体产品上也能看到类似的设计,包括交通上的红绿灯,警告标识,以及实体按钮。绿色表示通行,红色表示禁止。那么我们设置按钮时,就可以将继续展示的按钮作为绿色,返回的按钮作为红色,这样给了用户一种主观意识,相对于单调的无色按钮,页面形式丰富了许多。
3、H5页面设计用留白来隔离元素
当H5页面中两个元素互不相关,如果想将它们分隔开来,使用分割线似乎是一件理所当然的事情?当然可以,但是这种方式真的是非常过时且笨拙的一种呈现方式。你需要的是更好、更优雅、更贴合当下的一种呈现方式。不是简单地使用分割线,而是使用留白,或者说负空间来间隔就可以了。分割线在很大程度上是丑陋且难以驾驭的视觉噪音,相对而言留白则好了很多。
4、H5页面设计用背景色区分区块
其实,同样是为了进行区分内容区块和层级,这个方法同样优雅而快速,几乎可以算是毫不费力的一种设计技巧。为了区分两个不同区块的元素,简单地使用不同的背景来进行区分也可以,本质上,它采用的类似卡片式设计的思路——用不同的卡片来归类内容。相对而言,使用有差异但是不那么显著的不同色块来作为背景,在保证整体整洁的同时,起到了区分的作用。
5、H5页面设计用阴影替代边框
在H5页面中如果想要凸显一些元素,并不一定需要依靠描边。使用阴影则可以起到同样的效果,单独使用则会显得更加整洁。描边+阴影则会显得过于杂乱。使用相对不那么具有侵略性的小阴影无疑让效果更加轻松,看起来也不会突兀。
以上就是H5开发设计想要提升视觉效果应该从哪几方面入手的介绍了,聚通达科技作为专业的互联网服务商,能够根据客户的需求来进行H5开发定制,深受广大客户的喜爱与信赖。
- 推荐阅读

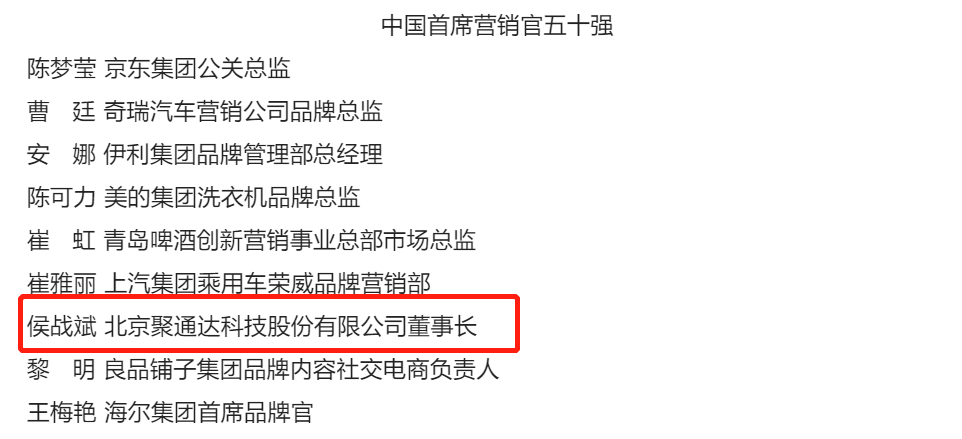
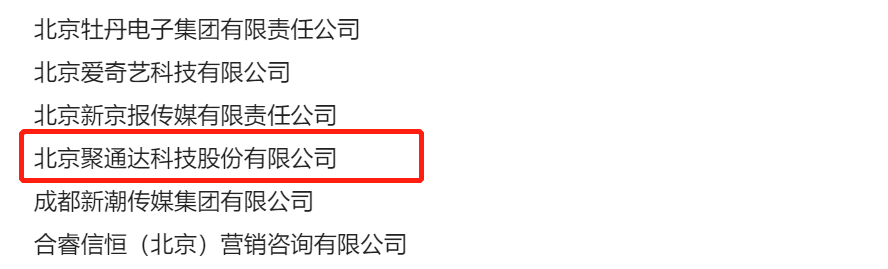
聚通达董事长侯战斌先生 再次入选“2022年全球首席营销官(中国区)五十强”
聚通达董事长侯战斌先生 再次入选“2022年全球首席营销官(中国区)五十强”

聚通达荣获“2022年度优秀会员单位”荣誉称号
聚通达荣获“2022年度优秀会员单位”荣誉称号

聚通达董事长侯战斌先生入选《数字中国智慧城市科技创新案例精选(2022)》机构领军人物
聚通达董事长侯战斌先生入选《数字中国智慧城市科技创新案例精选(2022)》机构领军人物

【大事件】2022(第五届)行业信息化技术创新发展峰会成功举办! 聚通达荣获“2022行业信息化优秀解决方案”奖!
2022(第五届)行业信息化技术创新发展峰会成功举办! 聚通达荣获“2022行业信息化优秀解决方案”奖!

【大事件】聚通达董事长侯战斌:数字技术与实体经济融合发展应以满足需求作为出发点
聚通达董事长侯战斌:数字技术与实体经济融合发展应以满足需求作为出发点

聚通达通过2021年度第二批北京市市级企业技术中心认定
科技是第一生产力

中国广告主协会在京成功召开2022年“中国品牌日”专题座谈会
“2023年全球首席营销官(中国区)”候选人推选活动

南通市政府领导莅临聚通达考察交流 旨在升级数字技术赋能智慧城市发展
考察交流

聚通达齐聚交流 朝阳五支部召开“数字经济与文创建设”
聚通达齐聚交流 朝阳五支部召开“数字经济与文创建设”

南通市政府领导莅临聚通达考察交流 旨在升级数字技术赋能智慧城市发展
南通市政府领导莅临聚通达考察交流 旨在升级数字技术赋能智慧城市发展